Diese Webseite ist optimiert für einen bequemen Sessel und eine gute Tasse Kaffee!
Wie diese Webseite gemacht ist
(… oder wie ich gelernt habe „HTML“ zu schreiben)
Per aspera ad astra
Als ich damit anfing diese Seiten zu schreiben, habe ich wahrscheinlich dasselbe gemacht was alle Anfänger tun, habe nach Art des Zauberlehrlings die Möglichkeiten einfach mal ausprobiert, einschließlich aller Fehler und Irrtümer. Doch mit der Zeit sammelte ich Erfahrung und habe mir all das Wissen angeeignet das nötig ist, diese Heimseite hier zu schreiben.
Die erste und wahrscheinlich wichtigste Erkenntnis war, daß man nicht auf den HTML-Export einer Büro-Anwendung vertrauen darf, denn alles was da rauskommt, ist Schrott!
 Ohne viel zu reden, dieses Beispiel erklärt alles.
Ohne viel zu reden, dieses Beispiel erklärt alles.
<html>
<p>Hallo Welt!</p>
</html>
Im Prinip ist das schon, man staune, ein HTML-Dokument. Um aber ganze Webseiten zu schreibens muß man schon etwas mehr Aufwand treiben.
Die in einigen Browsern integrierten Composer sind nur unwesentlich besser, taugen letztendlich aber auch nichts. Ich weiß gar nicht ob es überhaupt ein Werkzeug gibt, mit dem man gutes HTML schreiben kann, aber wenn doch, dann ist das Ding möglicherweise sowas von schweineteuer, daß ein Normalsterblicher sich den nicht leisten kann. Aber zum Glück gibt es ja noch Brain 1.0
, das wahrscheinlich beste HTML-Werkzeug im Universum: den eigenen Kopf! Oder dumm gesagt: man lerne es und schreibe das Zeug selbst!
Also schreibe ich alle meine Web-Seiten mit einem ganz gewöhnlichen Text-Editor, nämlich dem System-Editor meines Betriebssystems, und das ist auch gut so. Ich schreibe HTML-4.01 und CSS so gut ich kann und was ich nicht kann, das schlage ich nach.
Von unten nach oben
Die zweite wichtige Erkenntniss war, daß spätestens dann, wenn der ersten Seite eine zweite hinzufügt werden soll, die Zeit des fröhlichen drauflosschreibens vorbei ist – man braucht ein Konzept. So ein Konzept baut man ähnlich wie der Maurer ein Haus baut: man beginnt ganz unten beim Fundament und hört oben beim Dach auf; umgekehrt funktioniert das nicht. Und genau in dieser Reihenfolge, also von ganz unten bis nach ganz oben, will ich hier meine Arbeit erklären.
Rumpelsteine!
Auf der alleruntersten Ebene ist der Hintergrund, der immer dann zu sehen ist, wenn es gar nichts zu sehen gibt. Wenn man diesen Hintergrund sich selbst überläßt, dann ist der zumeist weiß oder grau, je nach Brwoser, ist ansonsten aber leer. Man kann aber auch, so man mag, die Farbe ändern. Oder man hinterlegt eine Hintergrundgrafik, eine sogenannte Tapete. Passend zum Thema Radfahren habe ich dafür das Muster der roten Rumpelsteine ausgewählt, mit denen uns die Verkehrsbehörden seit einigen Jahren die Radwege pflastern.
Dieses Muster ist zur Zierde gut, eigenet sich aber nicht als Hntergrund für die Schrift, denn Buchstaben und Hintergrund sind leider nur allzuoft eine fatale Kombination. An anderen Stellen als eben dort im Hintergrund wird man das Muster darum nicht finden – Text wird man stets vor einem hellen und glatten Hintergrund sehen.

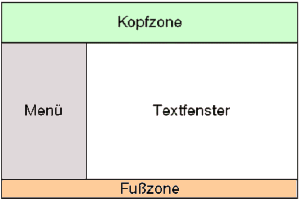
Die nächste Entscheidung betraf die Aufteilung der Fläche.
Die stimmt aber nicht mehr, ich arbeite gerade an einem neuen Konzept.
Zu erwähnen wäre aber, daß ich die Aufteilung der Seite nicht mit einer Tabelle vorgenommen habe, wie man das noch aus Zeiten der ziemlich mißratenen HTML–Version 3.2 kennt (und leider auch heute noch allzuoft vorgesetzt kriegt), sondern mit individuell positionier- und konfigurierbaren DIV-Objekten – das ist modern und sehr elegant.
Gewiß, mit einer Tabelle kann man das auch machen, das weiß ich. Vor allem Anfänger lieben die Tabelle heiß und innig, weil man mit ihr ohne Mühe schnell und einfach zu recht ansehnlichen Ergebnissen kommt, und dennoch ist es falsch. Die Tabelle heißt nicht ohne Sinn Tabelle, denn man soll Tabellen (SIC!) damit bauen – sie als Mittel der Seitengestaltung zu verwenden ist, mit Verlaub, grober Unfung.
 Mehr zu diesem Thema lese bitte hier!
Mehr zu diesem Thema lese bitte hier!
Das Farbkonzept
Bitte die Schutzbrille aufsetzen, es wird bunt!
Grundsätzlich sind alle Schriften schwarz auf glatten und hellem Grund gesetzt, aber zum Zwecke der Texthervorhebung kann von diesem Grundsatz abgewichen werden. So können Texte auch mal in roter Schrift gesetzt sein oder sie werden gelb unterlegt, just so als seien sie mit einem Filzstift markiert. Große Überschriften werden in blauer Schift gesetzt. Abgesehen davon will ich blaue Schrift nicht zur Texthervorhebung verwenden, da diese Farbe bereits dafür bestimmt ist, Verweise (sogenannte Links
) zu kennzeichnen. Um Verwechslungen zu vermeiden, ist das blau der Überschriften etwas dunkler, überdies werden Überschriften in einer serifenlosen Schrift gesetzt. Damit sollten Irrungen und Wirrungen ausgeschlossen sein.
Verweise werden grundsätzich in hellblau gesetzt, wenn sie nicht als Knopf angeboten werden. Verweise sind mit anderen Inhalten logisch verknüpft und wer mit der Maus drauf klickt, bekommt diesen anderen Inhalt angezeigt.
Verweise die man schon einmal gesehen hat sind im Gegensatz zu einem jungfräulichen Verweis etwas dunkler dargestellt und haben zusätzlich einen leichten Rotstich, sind also eher violett als blau.
Nicht alle Monitore können Farben gleich gut differenzieren und nicht alle Menschen sehen Farben gleich gut. Falls man nicht sicher ist, ob man einen Verweis sieht, kann man das testen. Verweise haben einen Maus-über-Effekt
, will heißen, wenn man mit dem Mauszeiger über einen Verweis fährt, dann verfärbt dieser sich in grün (grün wie freie Fahrt). Normaler Text reagiert nicht so.
So, das war das, man kann die Schutzbrille wieder abnehmen.
Das Minenfeld für jeden Webmeister: die richtige
Schrift
Welche Schrift darf es denn sein?
Beispiel:
body {font-family: "dejavu serif", serif}
Das genügt schon, mehr muß nicht sein. Freilich kann man hier auch zehn, zwanzig oder gar hundert Schriften eintragen, aber wenn nicht eine davon auf dem System des Empfngers installiert ist, dann war alles für die Katz!
Im HTML-Standard sind fünf Basisschritarten definiert:
- serif
- sans-serif
- fantasy
- Cursive
- monospace
Nachdem man seinen Katalog mit den Wunschschriften eingetragen hat, soll man stets als letzten Eintrag eine dieser Basisschriften hinzufügen.
Es ist sinnvoll, Wunschschrift und Basisschrift vom gleichen Typ zu wählen. Also wenn man sich zum Beispiel für die Schriften Helvetiva, Arial oder Verdana entschieden hat, dann nimmt man Sans-serif
als Basisschrift, da auch die drei beispielhaft aufgezählten Schriften keine Serifen haben.
Bei der Auswahl der richtigen Schrift bricht sich manch ein Autor regelrecht einen ab, und am Ende war all die Mühe doch vergebens. Ganze Romane von Font-Vorgaben sah ich schon, doch wenn keine der dort angesprochenen Schriften auf dem System des Empfängers installiert ist, ist das alles ohne Belang. Eigentlich genügt es, wenn man im HTML nur zwei Schriften angibt: die erste ist die, in der man selbst es auf dem eigenen System gerne sehen will und die zweite ist eine der fünf Basisschriftarten, die zu der gewählten Wunschschrift ähnlich sein sollte (siehe Kasten). Aber welche das dann konkret beim Empfänger ist, das weiß der Webmeister nunmal nicht, punktum! Daraus folgt notwendigerweise: eine Garantie, daß die Webseite beim Empfänger so aussieht wie auf dem eigenen System, gibt es definitiv nicht.
Die meisten Webseiten werden heute mit einer serifenlosen Schrift erstellt, wie zum Beispiel Helvetica, Arial und Verdana, oder ähnliches. Ganz gegen diesen Trend habe ich mich aber doch für eine für eine Schrift mit Serifen entschieden, weil diese den Verbund der Worte besser darstellt und dadurch dem Lesefluß ungemein förderlich ist. Und abgesehen davon: es gefällt mir!
Ungeachtet dessen was ich oben schrieb, gibt es aber durchaus Schriften, die ich Euch empfehlen möchte. Bisher war das stets die Schrift Georgia
vom meinem Lieblingsfeind Microsoft, weil mir die so gut gefällt. Sie ist der allgegenwärtigen Times nicht unähnlich, sieht aber besser aus, läuft gut und ist leichter zu lesen. Aber leider habe ich an dieser Schrift einen Fehler entdeckt, der mir gar nicht gefallen will: die Dikten der Ziffern sind ungleich! Im gewöhnlichen Schriftbild stört das kaum, aber wenn man Zahlen in Kolonnen untereinanderschreiben will, dann ist das fatal. So schön die Georgia ansonsten auch sein mag, sie taugt eben darum nicht, also hinfort mit ihr!
Eine andere recht interessante Schrift, genauer gesagt, eine ganze Schriftenfamilie, ist die Dejavu
, die übrigens extra für die Verwendung auf Bildschirmen entwickelt wurde. Sie ist der Bitstream-Vera ähnlich und kann schadlos an deren Stelle verwendet werden kann. Die Dejavu hat im Vergleich zur Bitstream-Vera einige Vorteile: Sie hat erstens einen wesentlich größeren Zeichenvorrat (Stichwort: Unicode), sie wird zweitens unter der GNU-Lizens angeboten (Privatpersonen dürfen diese Schrift unentgeltlich verwenden) und wem das noch zu wenig ist, sie ist drittens etwas größer als vergleichbae andere Schriften, so sie also auch die Verdana
(©Microsoft!) ersetzen kann.
Bisher konnte ich die Dejavu
, nicht empfehlen, da sie schlecht lief. Konkret gesagt, in dem von mir so sehr geliebten Blocksatz wollte die partout den glatten rechten Rand nicht liefern; es sah abscheulich aus. Der Fehler scheint mittlerweile aber behoben, diesen Vorbehalt gibt es nicht mehr. Die Schrift läuft jetzt tadellos und wird von mir Empfohlen.
Und wie groß soll die Schrift nun sein?
Es gibt wahrscheinlich keine andere Eigenschaft des HTML, bei der so viel (pardon!) Scheiße gebaut wird, wie bei der Dimensionierung der Schriftgröße. So ist zum Beispiel die Idee einfach nicht auszurotten, daß die Schrift für einen gewöhnlichen Text ca. 10px (10 pixel) groß sein müsse. Das Problem dabei ist, daß es keine andere Maßeinheit gibt, die so extrem von der Auflösung des jeweiligen Ausgabegerätes abhängig ist wie dieses verfluchte Pixel. Ein und dieselbe Schrift kann auf dem einen Monitor 4 mm groß sein, auf einem anderen aber auch mal weniger als 1 mm, und das heißt, px ist zur Bemaßung von Schriften definitiv nicht geeignet. Mit px gebe ich die Strichstärken von Linien und Rähmchen an, definiere ich so auch mal einen Abstand, niemals aber eine Schrift.

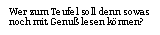
So sieht zum Beispiel eine 10px-Schrift aus, wenn das Betriebssysem nicht Windows ist. Kann mir mal jemand verraten wie man das noch mit Genuß lesen soll?
Merkwürdigerweise scheinen Windows-Systeme gegen diesen Effekt immun zu sein. Es kommt einem so vor, als ob Windows bei Schriftgrößen im Pixelmaß die Abbildung intern auf „VGA“ (480 Zeilen) oder EGA (350 zeilen) umrechnete, und dann kommen die 10px natürlich gut. Bei allen anderen aber (Linux, Mac und OS/2, et cetera), bei denen Pixel tatsächlich Pixel heißt, werden nur noch Fliegenschisse statt Buchstaben angezeigt.
Etwas weniger kriminell wäre es, wenn man „pt“ (typographische Punkte (72 Punkte gehen auf ein Zoll)) statt „px“ verwenden täte, weil dann gleichgroß dimensionierte Schriften auch immer und überall (zumindest theoreitsch) gleich groß sein sollten. Doch man beachte den Konjunktiv! In der Buchdruckerei, wo diese Maßeinheit erdacht wurde, funktioniert das wunderbar, aber auf dem Monitor? Auch nicht immer! 😭
Aber warum machen sich überhaupt so viele Autoren die Mühe, die Schriftgröße vorzugeben? Muß man doch gar nicht! Im Idealfall sollte die Schrift für den ganz gewöhnlichen Text genau so groß sein, wie sie für das individuelle Monitor/Auge-System des Lesers optimal ist, und daraus folgt, daß nicht der Autor, sondern der Leser zu bestimmen hat, wie groß die Schrift sein soll. Die Lösung des Problems lautet also: man lasse einfach die Finger davon!
Also habe ich beschlossen, daß die Größe der Brotschrift bei mir weder 18px noch 12pt, sondern 1em betragen soll und das entspricht, wenn man alles richtig gemacht hat, exakt 100 Prozent von dem, was Du Dir selbst in Deinem Browser konfiguriert hast. Überschriften sind größer als 1em, Fußnoten sind kleiner, aber wie groß dieses em daselbst ist, das bleibt allein Dir überlassen.
Daraus folgt aber auch, daß ich nicht länger dafür verantwortlich bin, wenn diese Schrift hier, die Du gerade eben liest, zu groß oder zu klein sein sollte, denn wenn das der Fall ist, dann, mein lieber Freund, hast Du Deinen Brwoser nicht richtig konfiguriert.
Im übrigen werden alle meine Webseiten nach Fertigstellung früher oder später über den Validator
des W3-Consortium auf gültigen Code
geprüft, alle aktuellen Browser müßten also mit meinem Code klarkommen. Und wenn nicht, dann bitte ich um eine Nachricht
Wer einen guten und aktuellen Browser benutzt, der genießt einen Vorteil!
Ungeachtet aller Sorgfalt und Mühe kann es dennoch vorkommen, daß im Browser Mist angezeigt wird. Vom alten Netscape (Version 4.xx und älter) weiß man zum Beispiel, daß er CSS noch nicht richtig konnte und von Microsoft ist bekannt, daß die sich grundsätzlich an keinen gegebenen Standard halten, nicht einmal an ihre eigenen. Leider kann ich meine Webseiten nicht auf Kompatibilität zu diesen Browsern prüfen, denn einen alten Netscape habe ich schon lange nicht mehr in betrieb und MSIE läuft auf meinem Betriebssystem nicht.
Ich selbst arbeite mit Seamonkey, dem offiziellen Nachfolger des Mozilla, der wiederum der offizielle Nachfolger des Netscape gewesen ist. Zur weiteren Kontrolle verwende ich außerdem den Firefox und manchmal auch den Opera, den aber leider nur in der alten Version 5.12 (neuere Versionen laufen auf meinem Betriessystem nicht). Wenn meine Seiten auf allen hier geanannten Browsern ordentlich angezeigt werden, dann betrachte ich die Sache für mich als erledigt. Oder dumm gesagt: wenn der MSIE irgend etwas anders anzeigt als Seamonkey oder Firefox, dann ist das eben so, ich werd’s nicht ändern können.
Im übrigen ist es gar nicht klug, den HTML-Code auf einen bestimmten Browser zu optimieren
, denn damit schafft man nur Probleme für all die anderen, die diesen Browser nicht haben.
Natürlich hat jeder Browser seine speziellen Fehler und Schwächen, aber der „MSIE“ hat davon nunmal die meisten; einige davon sind sogar gravierend. Überdies ist dieser derjenige mit den meisten Sicherheitslücken, will heißen, wer den ersetzt, der macht ganz gewiß kein Fehler!.
Die Alternativen:
- Seamonkey, die integrierte Komplettlösung mit Browser, Post- und Nachrichteneditor, und vieles mehr.
- Firefox, der perfekte Browser für das Internet, auch für den neuartigen RSS-Feed geeignet. Firefox wird benutzt in Kombination mit Thunderbird, dem Editor für e-Post und Nachrichten. So wie Firefox den MSIE ersetzt, so ersetzt Thunderbird den MSOE.
- Opera, so ähnlich wie Firefox, aber von einem anderern Hersteller. Ich persönlich mag den zwar nicht, aber weil es Leute gibt, die von dem Ding total begeistert sind, will ich den auf gar keinen Fall unterschlagen.
- Und neu auf dem Markt ist der Chrome-Browser von Google.
Alles klar?
Wenn noch Fragen sind, fragt mich. Wenn irgend wo ein Fehler ist, teilt es mir mit, damit ich es korrigieren kann. Und wenn Ihr anderer Meinung seid, dann diskutiert mit mir, ich habe für gute Argumente stets ein offenes Ohr.
